Working on the One Billion Towers website was a dynamic and fulfilling project that involved multiple stages, from initial brainstorming and goal setting to design, development, and post-launch monitoring. The main objective of the website was to effectively communicate One Billion Towers’ unique mission and services while offering users an engaging and user-friendly experience.
One billion towers Initial Planning and Goal Setting
The first stage of the project began with several discovery sessions with the One Billion Towers team to clarify the company’s vision, mission, and objectives. These meetings allowed us to understand the brand’s purpose, which is centered on innovative solutions for sustainable infrastructure and telecommunication towers. Our goal was to build a site that highlighted the company’s unique value propositions, demonstrated its expertise, and made it easy for users to understand the impact of One Billion Towers’ services.
We outlined a clear set of objectives for the website: it had to reflect the company’s innovative approach to sustainable infrastructure, provide easy access to information about the company’s services and projects, and include a contact system for potential clients and partners to reach out directly.
One billion towers Research and Analysis of Industry Trends
With our objectives clearly defined, we moved on to a research phase to analyze industry trends and study other companies with similar goals and markets. We examined competitor websites to understand what was working well and identified areas where we could offer an improved experience or unique features.
In addition to reviewing industry best practices, we looked at websites focused on environmental and technological innovation, taking note of design elements, user experience choices, and ways to effectively present data. This research was invaluable for shaping a strategy that would allow the website to stand out and resonate with users interested in sustainability and technology.
Structuring the Content and Designing the Interface
The next step involved creating a clear and logical site structure. We developed a sitemap that included sections dedicated to each of One Billion Towers’ core services, case studies, the company’s mission and values, and an easy-to-use contact form. We aimed for an intuitive navigation structure so that users could quickly find information without feeling overwhelmed by options.
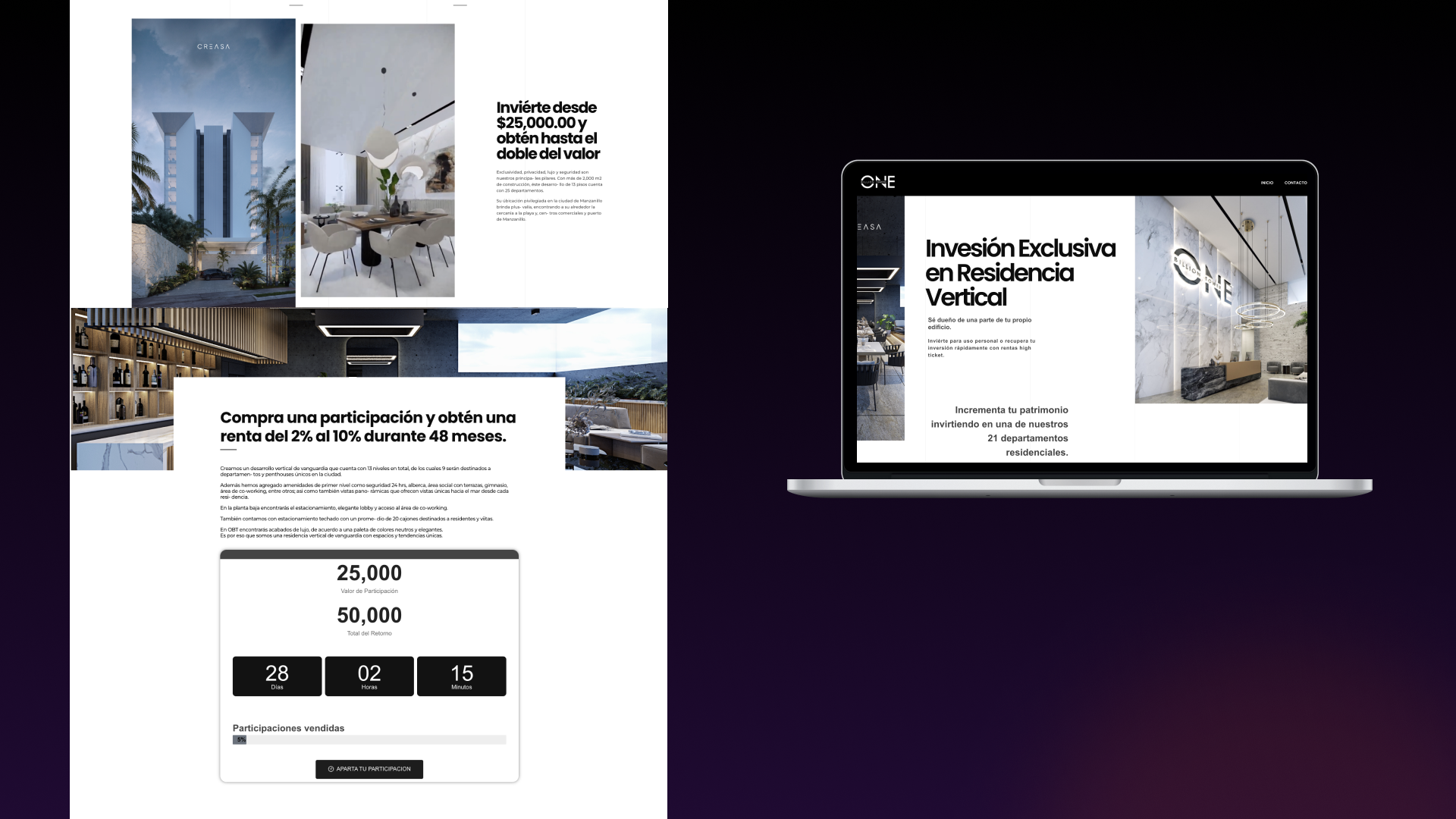
In terms of design, we focused on a clean and modern aesthetic that would align with the brand’s commitment to innovation. The color palette was carefully chosen to evoke a sense of sustainability and professionalism, using tones that conveyed both trust and environmental responsibility. The typography was selected for readability and a sleek, contemporary feel, which reinforced the company’s forward-thinking identity.
We also chose images that showcased One Billion Towers’ projects and environmental impact. These visuals were integral to telling the brand’s story and helped to communicate the positive impact the company has in communities and the environment.
Development and Coding
With the design approved, we moved into the development phase. Our developers built the site using robust and scalable technologies to ensure fast performance and flexibility for future updates. We implemented a responsive design, making sure that the website would look and function well on all devices, from desktop computers to smartphones.
During this phase, we also optimized the site for search engines (SEO) to improve its visibility in search results. This involved incorporating relevant keywords into the site’s content, adding meta descriptions, and ensuring quick page loading times, all of which are critical to a good user experience and high search engine rankings.
Testing and Feedback
Once the website was fully developed, we conducted comprehensive testing. We checked all links, forms, and features to ensure smooth functionality. Testing was also done across different browsers and devices to verify compatibility and consistency.
Feedback from One Billion Towers’ team members and initial users helped us make refinements to improve the overall usability. We adjusted certain aspects of the design based on this feedback, ensuring a polished, user-friendly experience.
Launch and Ongoing Monitoring
After testing and making final adjustments, we launched the website. Post-launch, we set up analytics tools to monitor traffic, user engagement, and other key metrics. This data allows us to understand how visitors are interacting with the site and make data-driven improvements over time.
Conclusion
The process of creating the One Billion Towers website was an enriching journey that allowed us to showcase the company’s mission of sustainability and innovation. Through a structured and collaborative approach, we developed a platform that reflects the company’s unique strengths and provides users with an engaging experience. This project was not only about building a website but also about supporting One Billion Towers’ mission to lead the industry in sustainable solutions for a better future.